Was sind denn eigentlich Illustrationen? Illustrationen veranschaulichen, interpretieren, erklären und ergänzen. Sie machen abstrakter Zusammenhänge verständlich oder dienen der visuellen Unterhaltung. Sie sind das Medium, um auf bildliche Weise Geschichten zu erzählen oder Botschaften zu kommunizieren. Auf deiner Website empfehlen sich Illustrationen um:
- ein unverwechselbares Erscheinungsbild zu schaffen
- komplizierte, abstrakte Zusammenhänge deutlich zu machen
- dynamische Akzente zu setzen, indem du animierte Illustrationen verwendest.
- dein Storytelling zu unterstützen
- frischen Wind in deine Website zu bringen; die meisten Leute haben genug von Stockfotos
Wir helfen dir gerne, den passenden Illustrationsstil für deine Website Illustration zu finden, damit diese in dein Branding und zu deiner Corporate Identity passen.
Wir haben dir ein paar Beispiele von Website Illustrationen ausgesucht, um die ein Gefühl dafür zu geben, was alles möglich ist:

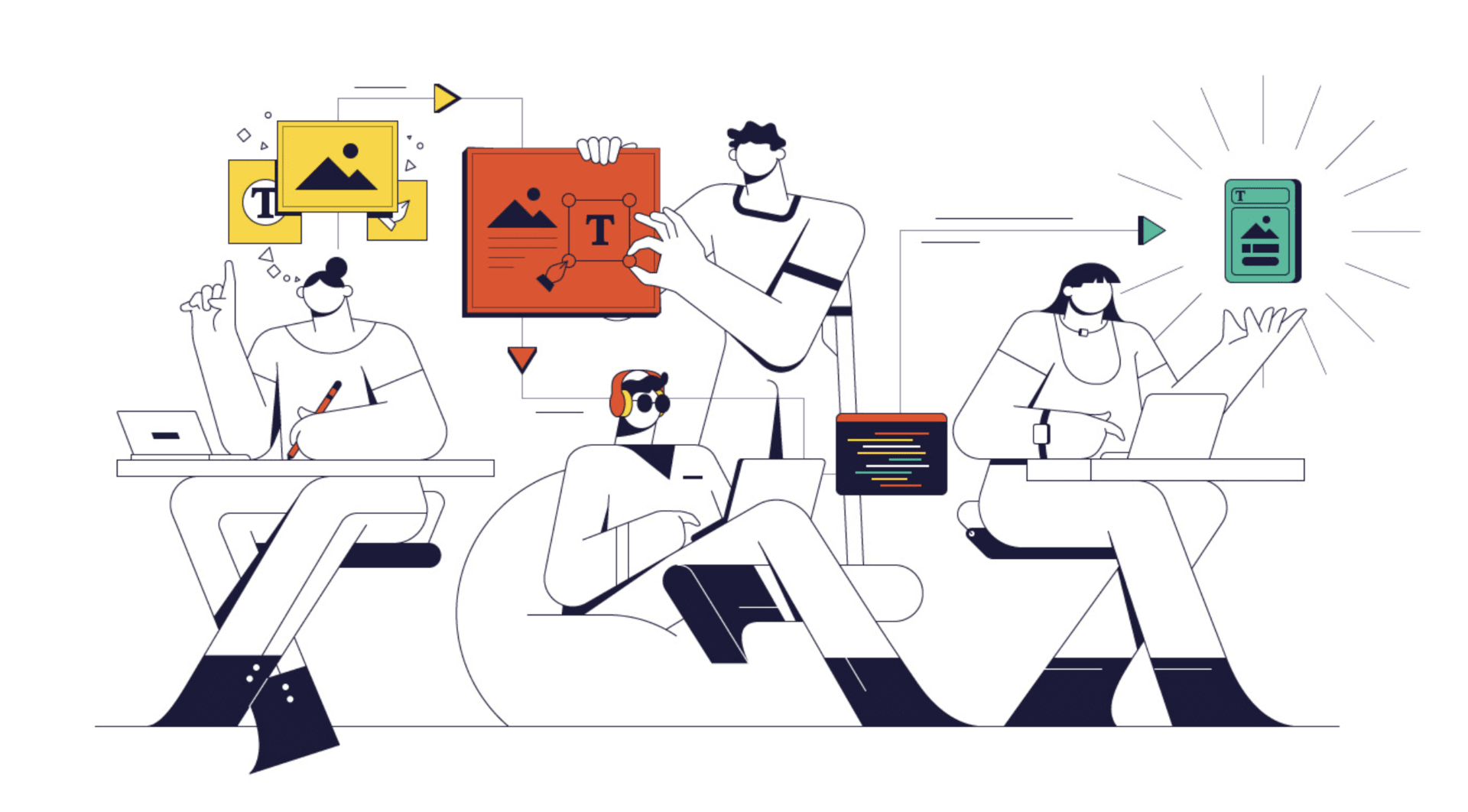
Line Art Illustration
Mit minimalistischen Illustrationen Menschlichkeit in deine Website zu bringen: In diesem Beispiel wurde vor allem ein Charakter benutzt, um verschiedenen Inhalte zu verdeutlichen. Zusätzlich wurde aber auch kleinere Elemente verwenden, die in einer abstrakten, kreativen Art Botschaften vermitteln.

Du kannst auch eine Standard 404 Seite mit einer Illustration einzigartig gestalten und auflockern.

Du kannst minimale Line Art Illustrationen auch mit ein bisschen Farbe lebendiger und verspielter werden lassen:

Eine Kombination aus Farbflächen und Outlines erzeugt auch mehrdimensionale, spannende Kompositionen für Website Illustration.

3D Illustrationen:
In diesem Beispiel wurden verschiedene 3D Illustrationen als Website Illustration verwenden. Zusätzlich wurde viel mit Animationen und Überlagerung gearbeitet, was diesen Effekt nur unterstützt.
Hier kannst du dir das Projekt hier nochmal im Detail ansehen. Bei dieser Case Study sieht man, welchen Eindruck Illustrationen hinterlassen können, und wie sie die Website einzigartig hervorheben. Wenn du deine Website auch mit individuellen Illustrationen füllen möchtest, machen wir dir gerne ein individuelles Angebot. Kontaktiere uns!